How to make a moving video with photos: 9VAe
This article shows how to move a photo using 9VAe for Android. It takes about 15 minutes to complete the process. You can also use the PC version of 9VAe and the iPhone/iPad version of 9VAe.

To learn how to make other animations, click here. Learn how to add moving text to a photo, click here.
Download 9VAe
- Windows / Mac / Linux: 9vae for PC
- iPhone / iPad : 9VAeDangla (Apple)、9VAePro(Apple)
- Android : 9VAe for Android (Google Play)
- Amazon Fire : 9VAe (Amazon)
1. Put the photos in the 9VAe or Download folder (Android version only)
- If you want to add photos or sounds to 9VAe for Android, it is necessary to put the files in the “9VAe” or “Download” folder on your phone in advance.
- Use a file manager like Simple File Manager or File Manager — Innorriors (Amazon Fire) to put photos or sounds into folders. Here’s an example of a Simple File Manager with 4 photos (images) in Internal/Download.

2. Enter photos into 9VAe
The following operations are common to both the PC and smartphone versions. Do in the order of ABCD in the figure below.
- Launch 9VAe. (In the case of the Android version, you can turn it sideways and touch the screen to get a horizontal screen.)
- Touch the “Photo Input Button” (A below). Enter one photo. (Any photo is OK.)
- You can reduce the photo size by using the corner handles (see B below) of the selection frame.
- You can move it by dragging the handle in the center of the selection frame (C below).

5. Touch the photo input button (A above) and then enter 3 more photos. Use the selection frame handles to adjust the size and position.

3. Adjust the position of the photo
Drag the screen to select two photos aligned horizontally, and then click the “Align > Horizontal Axis” menu to make the center of the two photos the same height. Likewise, select two pictures aligned vertically and click “Align > Vertical Axis” to make the center of the two pictures the same. (The PC version is in the “Object > Align Objects” menu.)
4. Add Previous Page and move the photos
- Touch the “<” (D above) on the left side of the page. Execute “Add Previous Page” from the menu. The photo will be copied onto the previous page.
- Touch the magnification “-” button (E below) on the bottom left. The screen is reduced.
- Touch the photo (F below) to select it and drag it to the left (you can move it horizontally by touching the Shift button (G below) and dragging the photo to the left).

4. Try moving the photo (H above) up in the same way and touching the play button (I above ) — the two photos should move.
5. Make the photo transparent, enlarge the size
- Touch the photo (J above) to select it. Drag the handle of the selection frame (K below) to enlarge it.
- Touch the “+” in the center of the selection frame (L below), and then touch the “Transparent” button from the menu. The photo becomes transparent. Touch the play button to see the animation.

6. Make an animeCast of the photo
- For the last picture (M above), let’s make it an AnimeCast and move it along the path.
- Touch the photo (M in the above figure) to select it. Touch the Delete button (N in the above figure) to delete the photo.
- Touch page 2 (O below) to go to page 2
- Touch the photo (P below) to select it. Touch the Cut button (Q below). The photo is cut into the Memory Tool.
- Touch the button for AnimeCast (R below) and input the name. Press the OK button to create an AnimeCast with the photo.

6. touch the Copy to previous page button (S above). The AnimeCast is copied to the first page.
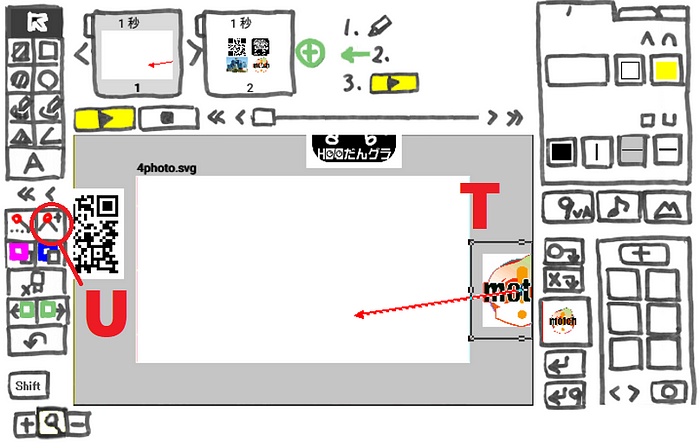
7. Move the AnimeCast on the previous page to create a red arrow.
- If you drag an AnimeCast copied to page 1 (T below) and move it to the right side, you will see a red arrow. This is a special feature of 9VAe’s AnimeCast.

2. Touch the add point button (U above). If you touch and drag on the red arrow, you can add a point as shown in Figure V below. Please add some points as you like to make a moving path.

3. Touch the time for one page (W above). Touch “+ 1 second” several times from the menu to make it 5 seconds.
4. Press the play button (X above) to see the animation. The picture will move along the red arrow.
8. Add photos to the registration palette
- As you see, 9VAe can move objects smoothly between pages. Let’s control this movement in detail with the motion graph in the registration palette.
- Touch the screen (Y below) to select the transparent photo.
- Touch the registration button (Z below). The transparent photo will be registered.
- Touch the palette in the upper left corner (a below). Touch “Lock” from the menu. Now the transparent photo will not be selected when you touch it, making it easier to select other photos.

5. Touch the photo (Figure b above) and touch the registration button (Figure Z above).
6. Touch the photo (figure c above) and touch the registration button (figure Z above).
7. Touch the photo (d above) and then touch the register button (Z above). The four photos have now been registered separately (efgh, below).
9. Add a motion graph to the photo

- Touch the registered photo (see above image e). Touch “Slow Start Time Curve” from the menu. This will add a motion graph.
- Let’s add a “Slow Start Time Curve” in this order to the registered photos (f above) (g above) (h above). The four motion graphs (blue lines) will appear in the bottom left corner of the screen, as shown above.
- The meaning of the motion graph is that the horizontal axis is the time and the vertical axis is the change rate from one page to the next. If the blue line is at the bottom, the position or the size of photo is the current page, if it is at the top, it is the next page.
- You can add points to the graph to change the shape, touching the add point button (i, below) and then touching on the graph. You can zoom in by touching the magnification button (j below), and return to the original size by touching the magnifying glass button (k below). You can also select a point and then use the Shape button on the Shape palette (l below) to switch between sharp and curved points. The shape of the graph allows you to control the animation freely.

5. Press the play button to see the animation.
6. To precisely align the points in a graph, for example, if you want to place a point at the top of the graph, select the point and the green diamond point on the right side of the graph at the same time, and then select ”Top Edges” in the “Align” menu. (PC version, “Object” menu > “Align Objects > Align Top Edges”) The selected graph points will be the same height.

7. If some points in the graph are over the top of the graph, the photo will move too far and back. You can make the graph go back and forth. Try with various graph shape.
10. Make animation / video
- Go to “File Menu > Save As” and save the animation.
- You can export animated GIFs by “File Menu > Animated GIF Export”. In the smartphone version, GIFs are saved in “9VAe folder” and “Camera Roll”. On the PC version, you can choose where to save the image first.
- When creating the video material, the screen size should be blank for width, 720 for height and 30 for frames per second. Click “OK” button to export an animated GIF.

Creating Video (MP4)
- For Mac/ iPhone/ iPad, you can create a MP4 video from the “ Movie Export” in the “File” menu.
- For Windows/Linux/Android/Amazon Fire, you can convert GIFs to MP4 videos with the online GIF to MP4 Video converter — Ezgif.com
- For Windows/Linux, you can use APNG to MP4 Video converter — Ezgif.com to convert APNG to MP4 video. It takes a while, but it’s better than GIF.
Creating an MP4 Video on ezgif.com
- See Online GIF to MP4 Video converter. or APNG to MP4 Video converter — Ezgif.com
- Select an animated GIF or APNG file (background not transparent)
- Click on “Upload!” > Click on “Convert GIF to MP4!”
- Click on “Save” (floppy disk icon) to download the MP4.
Related articles
9VAe Introduction
- 9VAe Free SVG/GIF Animation editor: Introduction
- 9VAe Download and Install
- 9VAe’s Frequently Asked Questions
